CSSမှာ animationတွေရဲ့basicက transitionဆိုတဲ့ propertyပါ။
သူက elementတစ်ခုရဲ့ property valueအပြောင်းအလဲမှာ speedနဲ့ အရွေ့timingကို controlလုပ်ပေးပါတယ်။
button, linkတစ်ခုကို hoverလုပ်လိုက်တဲ့အခါ၊ clickလိုက်တဲ့အခါ elementလေးနေရာရွေ့သွားတာ၊ အရောင်ပြောင်းသွားတာ စတာတွေကို instant changeမဖြစ်စေဘဲ smoothဖြစ်အောင်လုပ်တာမျိုးပါ။
transition-property -> transition effectထည့်ချင်တဲ့ property (eg. color, box-shadow)
transition-duration -> transitionကြာချိန်
transition-timing-function -> elementတစ်ခုtransitionဖြစ်တဲ့ timing / speed
transition-delay -> မစခင် စောင့်ပေးမယ့်delay timeတို့ရှိပြီး
shorthandအနေနဲ့ ပေါင်းရေးရင်
button {
transition: <property> <duration> <timing-function> <delay>;
}
လို့ အစဥ်လိုက်ရေးပါတယ်
ရှေ့က propertyနဲ့ durationပဲ required၊ ကျန်တာ optionalပါ။
ဒီတော့
button {
background-color: #000;
transition: background-color 0.1s;
}
button:hover {
background-color: #0ea5e9;
}
ဆိုရပါပြီ။ ကျန်တာမထည့်ထားရင်defaultက timing-functionအတွက် easeနဲ့ delayအတွက် 0s ပါ။
main elementမှာ ရေးထားလိုက်ရင် hover, activeစတဲ့ stateပြောင်းလဲတဲ့အခါ သက်ရောက်ပါတယ်။
Multi values
transition propertyတစ်ခုထက်ပိုပြီး animateချင်ရင် commaခြားပြီး ခုလိုရေးပါတယ်။
button { transition: background-color 0.1s, opacity 0.2s; }
အကုန်လုံးအတွက် allကိုသုံးပြီး ပေါင်းရေးလို့လည်းရပါတယ်။ allကိုသုံးရင် changeဖြစ်တဲ့ propertyတိုင်းကို transitionသက်ရောက်မှာပါ။
ဒီတော့ နောက်ပိုင်းcodeကို updateတဲ့အခါ မလိုအပ်တဲ့ animation effectတွေ ဝင်တာမျိုးဖြစ်တတ်တဲ့အတွက် allကိုသုံးတာထက် propertyတိတိကျကျရေးတာကိုပဲ recommendပါတယ်။
Timing functions
elementတစ်ခု positionတစ်ခုကနေ တစ်ခြားတစ်ခုစီ ကူးပြောင်းတဲ့အခါ ကြားထဲက ပြောင်းသွားတဲ့ပုံစံအဆင့်ဆင့်(frames)ကို timing functionလို့ခေါ်ပါတယ်။ ဒါကို အချိန်တစ်ခုအတွင်း ဖြည်းဖြည်းချင်းလုပ်ပေးတဲ့အတွက် transitionထည့်လိုက်တဲ့အခါ smoothဖြစ်တာပါ။
elementတစ်ခုကို ဘယ်ကနေ ညာကို 1 min durationနဲ့ transitionလုပ်မယ်ဆိုပါစို့။ smooth transitionဖြစ်ဖို့က 60 frame per secondရှိသင့်တယ်လို့ ဖတ်ရဖူးပါတယ်။ ဆိုလိုတာက transitionအစကနေအဆုံး position 60ရွှေ့သွားသင့်တယ်ပေါ့။ မဟုတ်ရင် ကျနော်တို့ကြည့်ဖူးတဲ့ ငယ်ငယ်က ခပ်ထစ်ထစ်animationကားတွေလို ကြည့်ရအဆင်မပြေဖြစ်တာမျိုးပေါ့။ ဒါကိုperformanceအပိုင်းမှာ ဆက်ရှင်းပါမယ်။
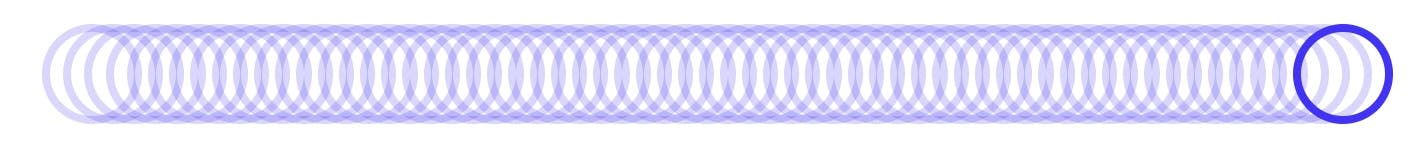
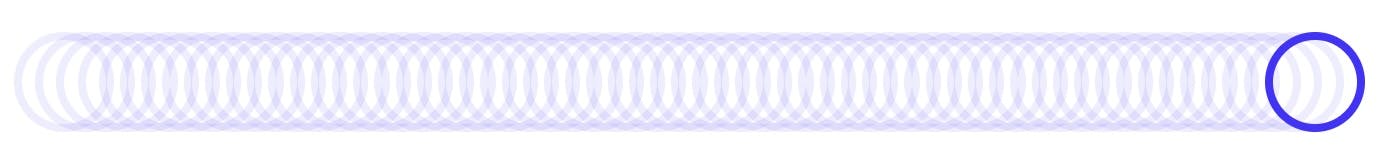
ease, ease-in, ease-outစတာတွေကို ဘယ်ဟာကဘယ်လိုဆိုပြီးရေးပြတာထက် visualလုပ်ပြထားတဲ့ပုံတွေပြလိုက်တာက ထင်ထင်ရှားရှားမြင်သာပြီး mental modelကောင်းကောင်းရပါလိမ့်မယ်။
linear

ease-in

ease-out

ease-in-out

ease

Performance
တချို့websiteတွေမှာ animationတွေက smoothမဖြစ်ဘဲ laggyဖြစ်နေတာကို တွေ့ဖူးကြလိမ့်မယ်။ ဘာလို့ဖြစ်ရတာလဲဆိုတာကို အလွယ်ရှင်းရရင် animationရဲ့ frame rateရှိသင့်တာထက် နည်းသွားလို့ပါပဲ။
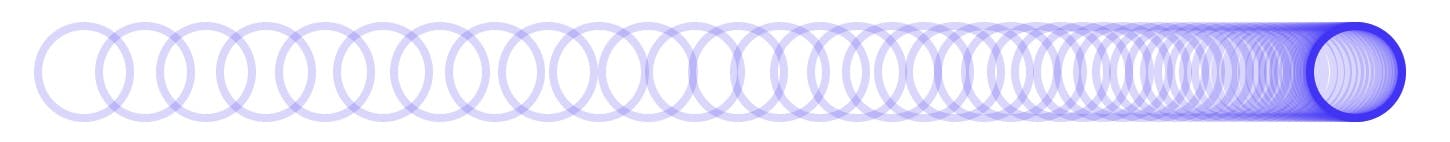
 fig. 1
fig. 1
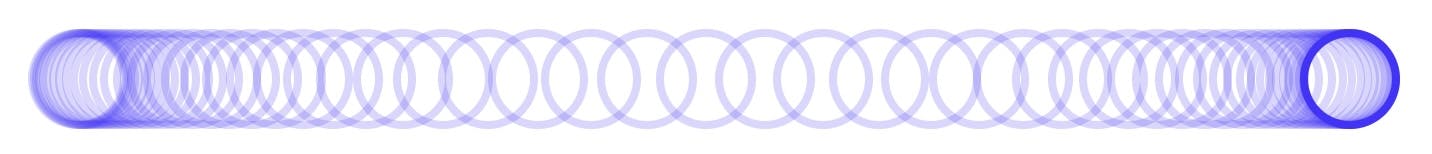
 fig. 2
fig. 2
ပုံ၂ခုကို ယှဥ်ကြည့်မယ်ဆိုရင် အပေါ်ပုံက ရှိသင့်တဲ့frame rateရှိပြီး အောက်ပုံက အရမ်းနည်းပါတယ်။ ဒီတော့ အဆင့်ဆင့်ပြသွားတဲ့ positionနည်းတဲ့အတွက် ထစ်နေသလိုမြင်ရပါလိမ့်မယ်။
မြင်လွယ်အောင်ပြောရရင် ကားတစ်စီးဖြတ်သွားတဲ့အခါ ဒီနေရာမှာပျောက်သွား ခဏနေမှ ၅ပေလောက်အကွာမှာ ပေါ်လာ၊ နောက်အဲ့လိုပျောက်သွား ၅ပေလောက်အကွာထပ်ပေါ်လာသလိုပေါ့။ realisticမဖြစ်တော့ဘူးမဟုတ်လား။ animationတွေမှာလည်း frame rateခပ်စိပ်စိပ်ပေါ်ဖို့လိုတာပေါ့။
ဒီတော့ frame rateက ဘယ်အချိန်မှာနည်းလဲဆို heavy(expensive)ဖြစ်တဲ့ transitionတွေကို လုပ်ရတဲ့အချိန်မှာ frame rateကျသွားပါတယ်။ ဒါကြောင့် smoothမဖြစ်တော့တာပါ။ အထူးသဖြင့် low-end deviceတွေမှာဆို ပိုမနိုင်တာပေါ့။
animation performanceကိုကောင်းကောင်းသိချင်ရင် performanceအညံ့ဆုံး deviceတွေမှာပါ စမ်းကြည့်သင့်တယ်လို့ ဆိုပါတယ်။
expensiveတွေ cheapတွေနဲ့ DOMရဲ့paintလုပ်တဲ့processအကြောင်းက လေ့လာရင်တစ်သီကြီးဆက်လေ့လာရမှာဖြစ်လို့ အသုံးများတာကို လောလောဆယ်ရေးပြပါမယ်။
- heightတို့ marginတို့က expensiveဖြစ်ပါတယ်။ သူတို့က layoutကိုပါ ပြောင်းစေလို့ပါ။ elementတစ်ခုကို heightပြောင်းလိုက်ရင် သူ့sibling elementတွေကပါ လွတ်သွားတဲ့နေရာကိုဖြည့်ဖို့ လိုက်ရွေ့ရတာကိုး။
- color, background-colorတို့က layoutကိုတော့မပြောင်းစေဘူး၊ frameတိုင်းမှာpaintတော့ ပြန်လုပ်ရတဲ့အတွက် သိပ်တော့light weightမဖြစ်သေးဘူး
- transformနဲ့ opacityတို့ကတော့ transitionလုပ်ဖို့အကောင်းဆုံးလို့ပြောလို့ရပါတယ်။
